Pagination is one of the most useful way for website navigation. If you scroll to the bottom of a page and see the row of numbers – that row of numbers is a site’s or app’s pagination.
Without of this implementation the visitors of the website can’t go through pages and find the more content, since the user will be able to visualize their location compared to the other pages. So here are 17 awesome CodePen examples for CSS pagination that can be used while designing an app or site.
You may also like:
- 25 CSS Animated Button Examples 2018
- 30 Modern CSS Navigation Dropdown Menu Examples
- 30 Spectacular CSS Image Slideshow Designs
Pacman Pagination

[button link=”https://codepen.io/ainalem/pen/YOraaR”]View Source[/button]
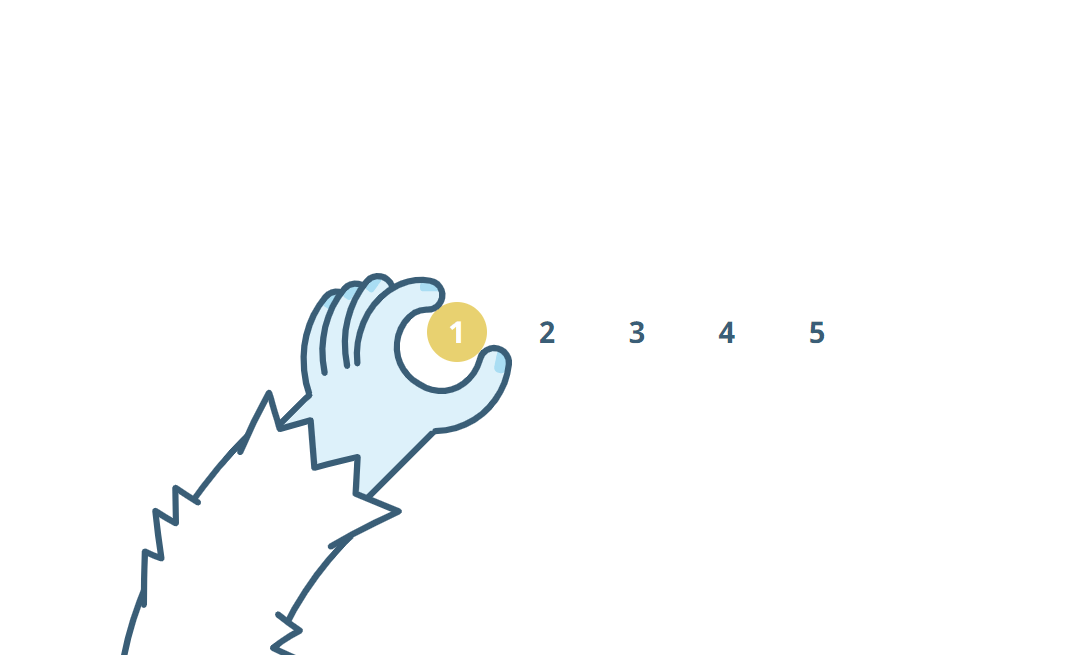
Yeti Hand Pagination

[button link=”https://codepen.io/dsenneff/pen/gdQJqo”]View Source[/button]
Trailing Pagination Dots

[button link=”https://codepen.io/mikewagz/pen/yXxJJj”]View Source[/button]
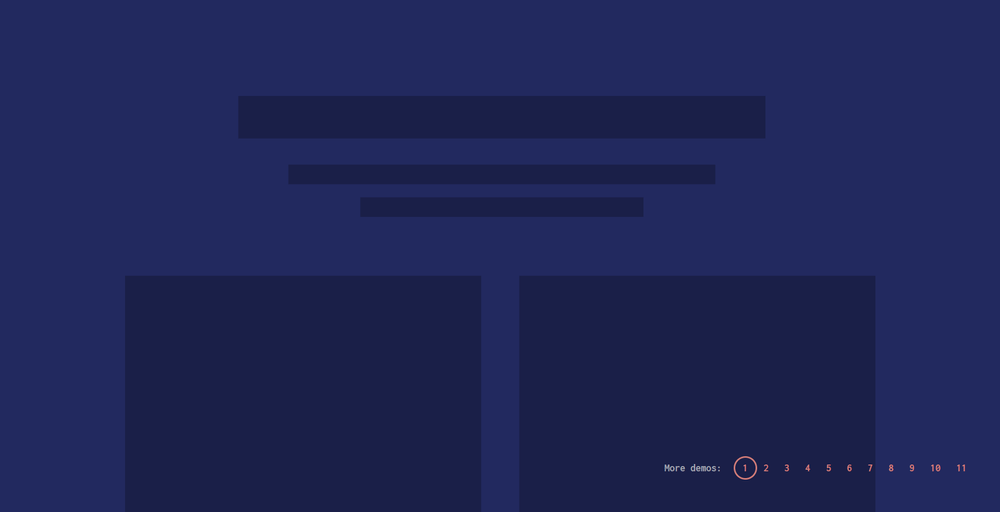
Pagination Animation Experiment

[button link=”https://codepen.io/rohenha/pen/GNPZbW”]View Source[/button]
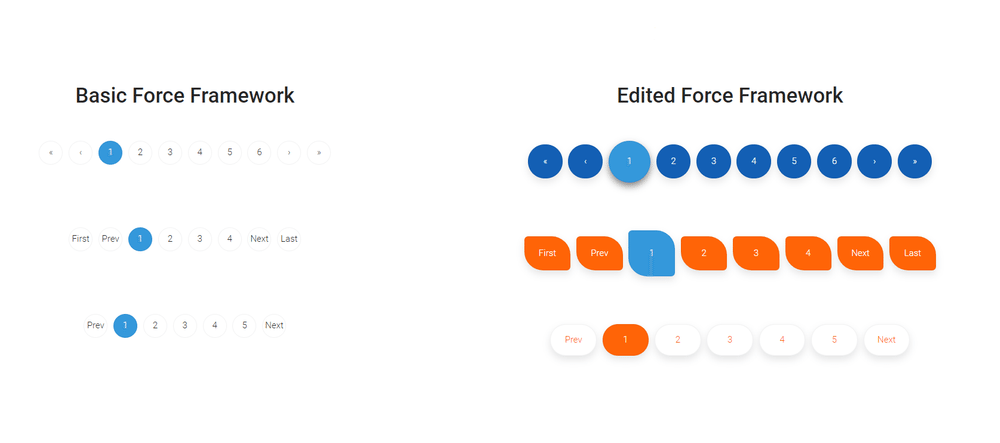
Force Framework Pagination Style Modified CSS

[button link=”https://codepen.io/mrdogra007/pen/rZNBeJ”]View Source[/button]
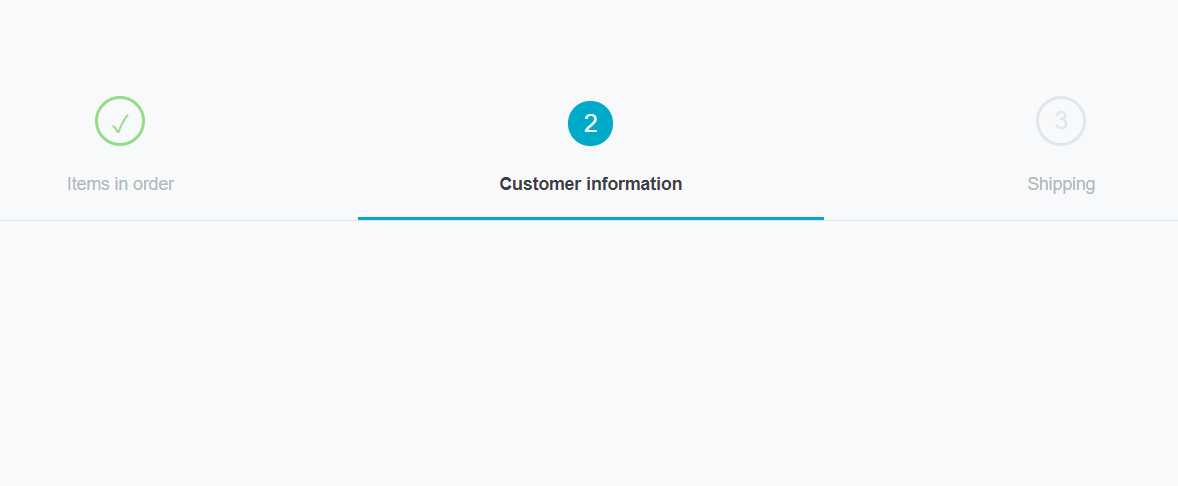
Breadcrumb Form Pagination

[button link=”https://codepen.io/nicolajade/pen/zHExC”]View Source[/button]
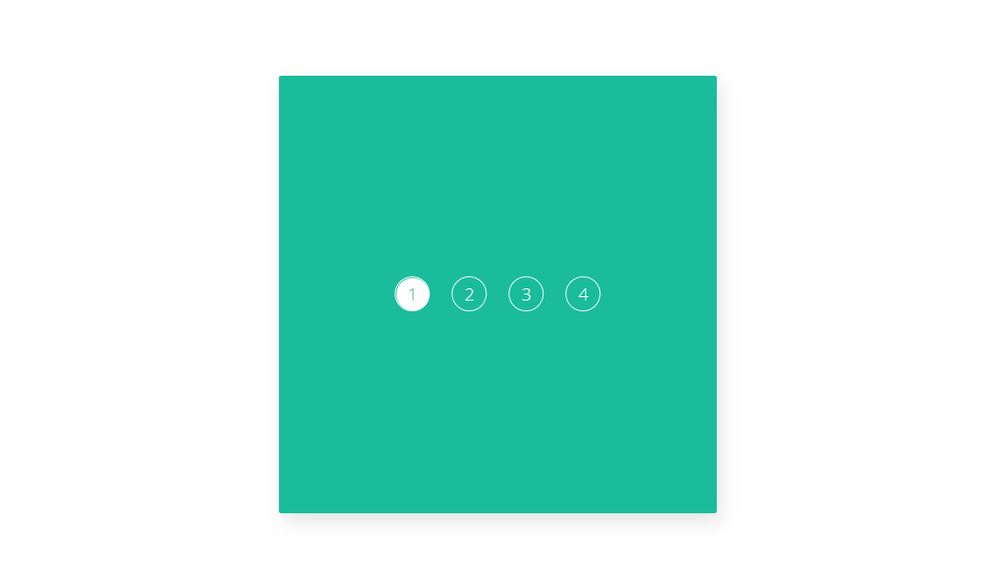
Pagination or Navigation Links Application

[button link=”https://codepen.io/himalayasingh/pen/BOxoex”]View Source[/button]
Line Pagination with Hover (Pure CSS)

[button link=”https://codepen.io/markmead/pen/WgJzKJ”]View Source[/button]
Infinite Pagination

[button link=”https://codepen.io/MarioD/pen/OmWaqz”]View Source[/button]
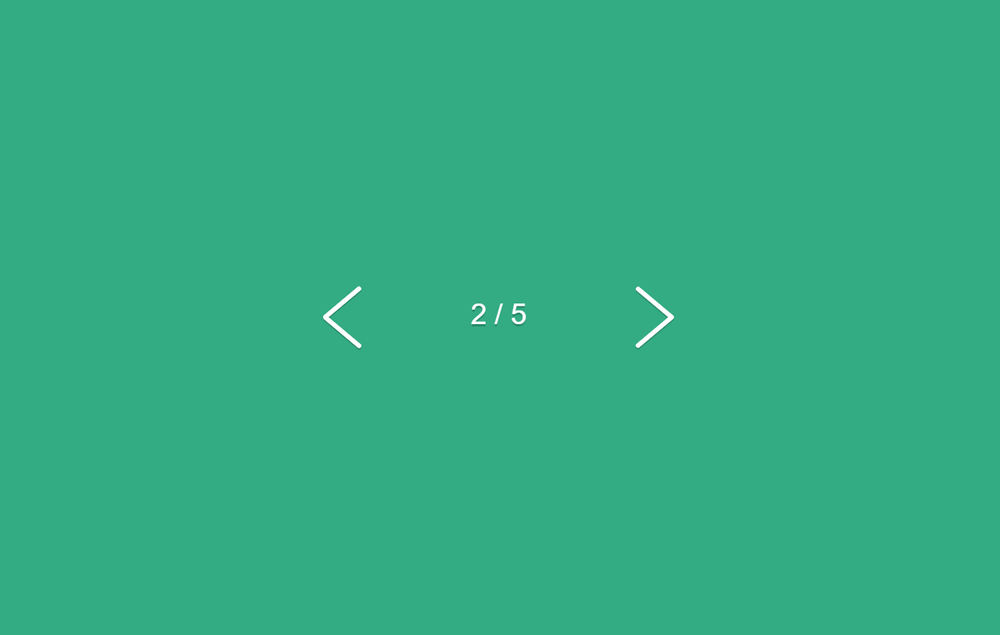
Flexing Pagination Arrows

[button link=”https://codepen.io/hakimel/pen/gfIsk”]View Source[/button]
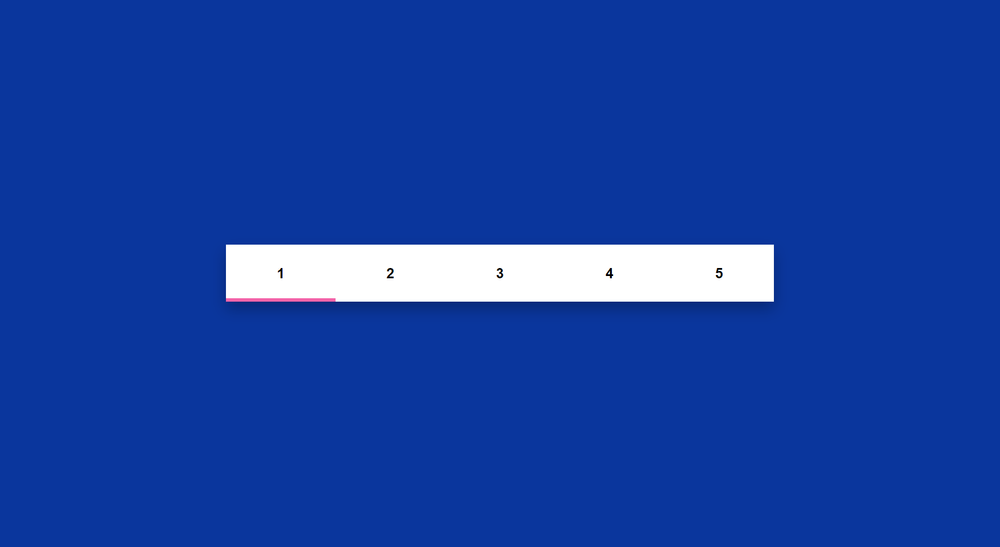
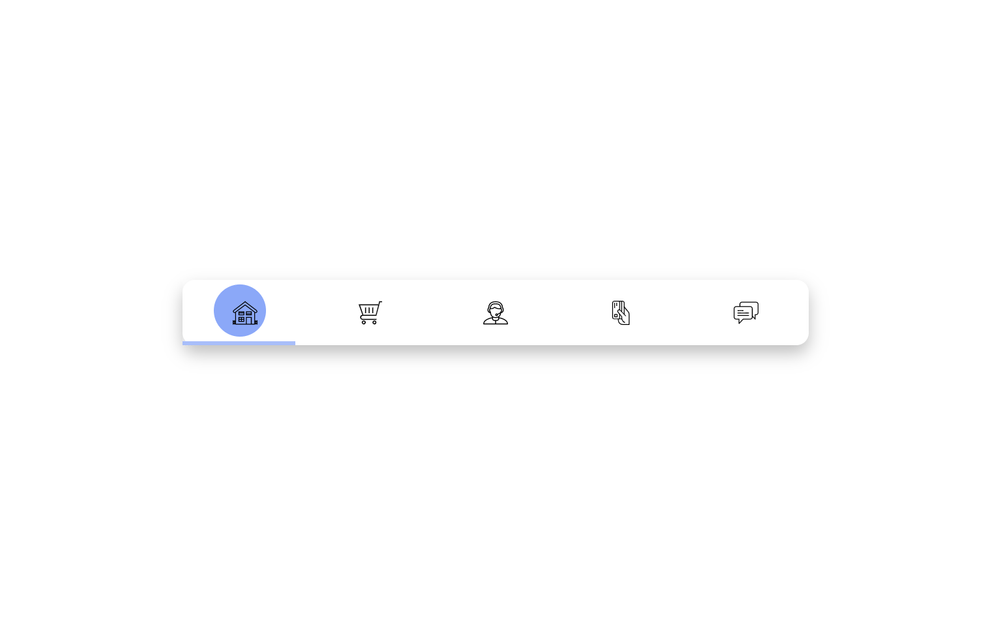
Line Pagination Navbar

[button link=”https://codepen.io/PedroRago10/pen/QZZmYr”]View Source[/button]
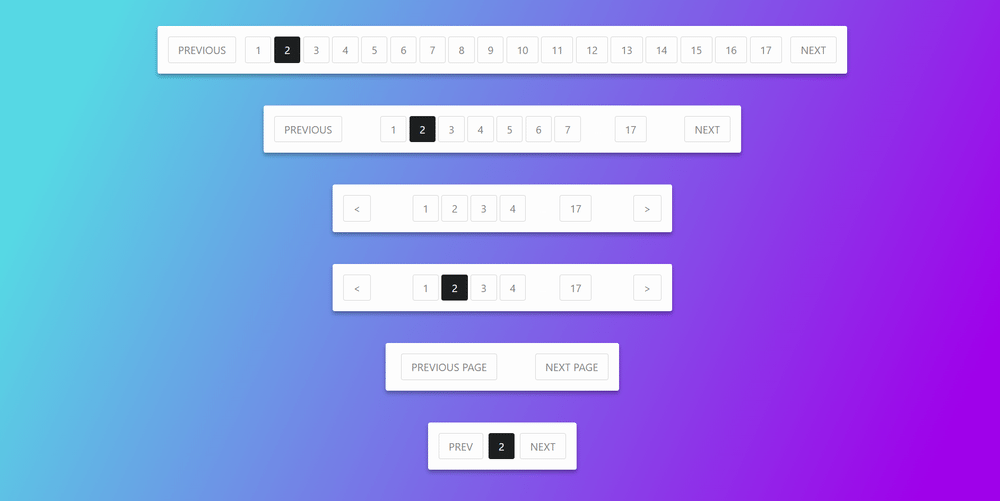
Pure CSS3 Responsive Pagination

[button link=”https://codepen.io/netzzwerg/pen/hfutI”]View Source[/button]
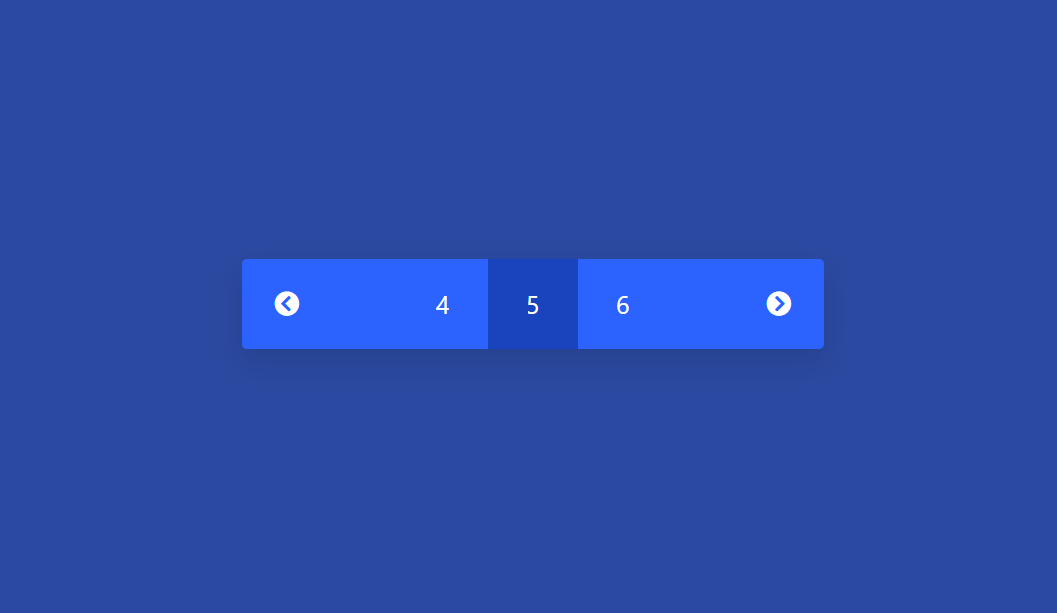
Pagination Buttons

[button link=”https://codepen.io/himalayasingh/pen/WmNKjE”]View Source[/button]
Good Pagination – by Codrops

[button link=”https://codepen.io/gustavo_m/pen/egPeVM”]View Source[/button]
074 – Pagination CSS Challenge

[button link=”https://codepen.io/dianastanciu/pen/zyGbPb”]View Source[/button]
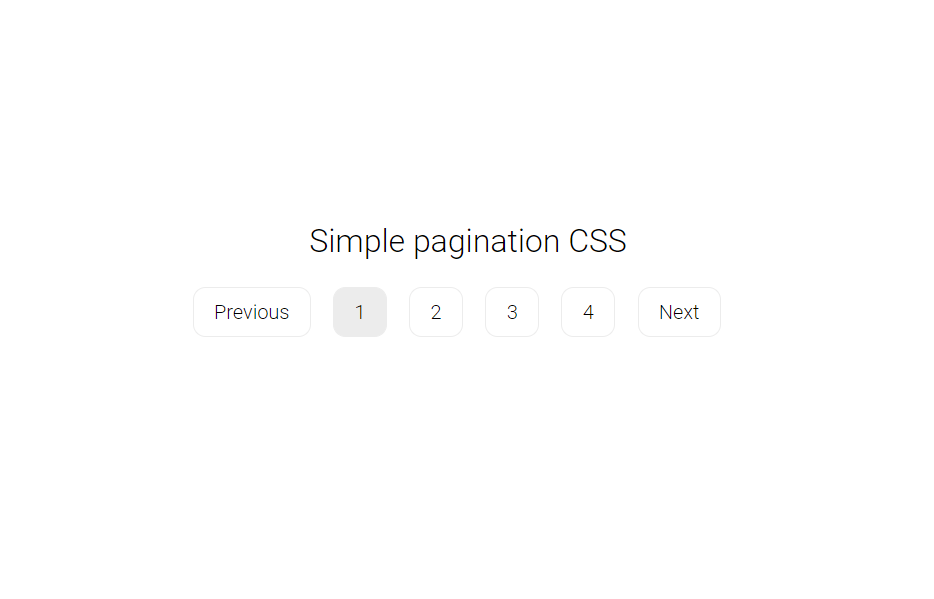
Simple Pagination CSS

[button link=”https://codepen.io/grardovr/pen/ebNVvR”]View Source[/button]
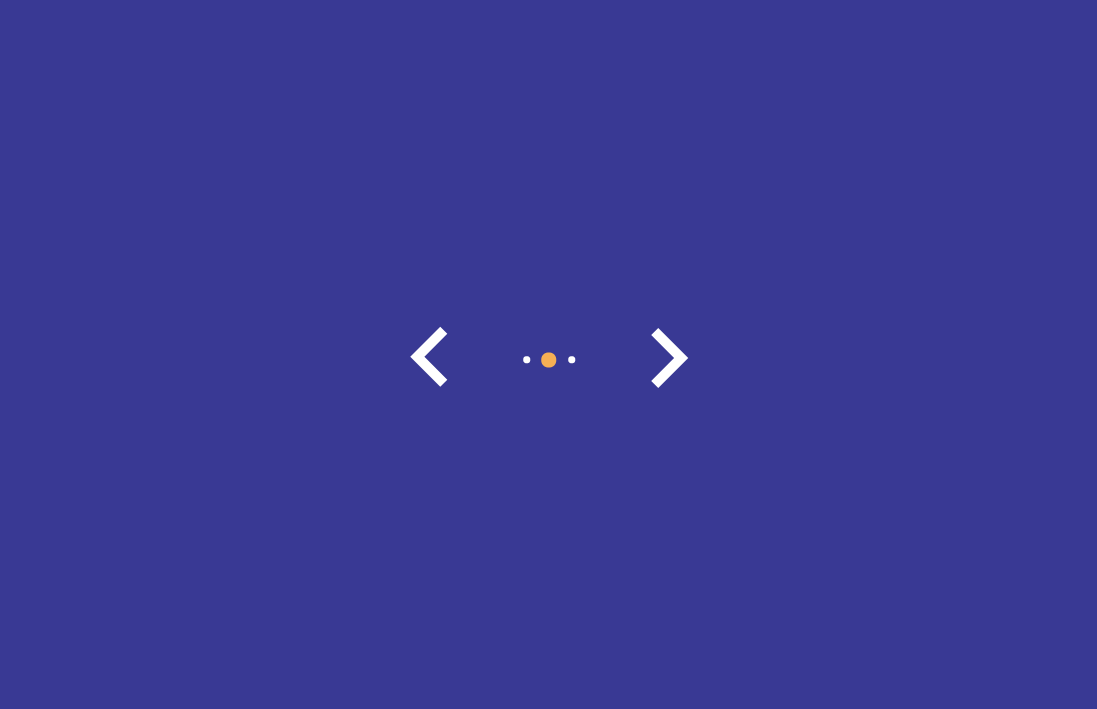
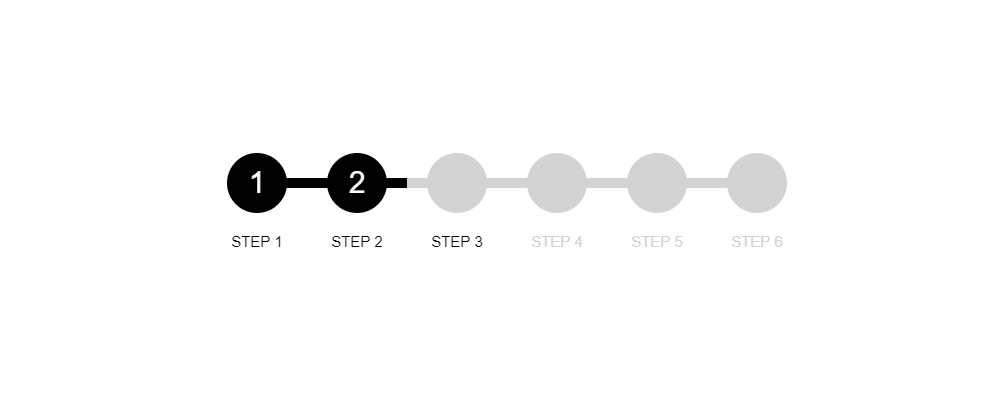
Pagination Indicators

[button link=”https://codepen.io/thykka/pen/bZJWNV”]View Source[/button]