If you are searching beautiful scarf mockup templates to make showcase of your scarf design, then you has come to the right place. Scarf mockups are utilized to show your scarf plan in an increasingly special manner amid sports or special events.
In this awesoe article we have collected more as 30 amazing scarf PSD mockup templates for your business. You can use these scarf mockups to showcase your apparel design or pattern design on it in a realistic way. Enjoy with a pleasure!
You may also like:
- 35+ Realistic Pillow & Cushion PSD Mockup Templates
- 10+ Elegant Bow Tie Mockup Templates
- 35+ Cosy Winter Mockups for Apparel Designs
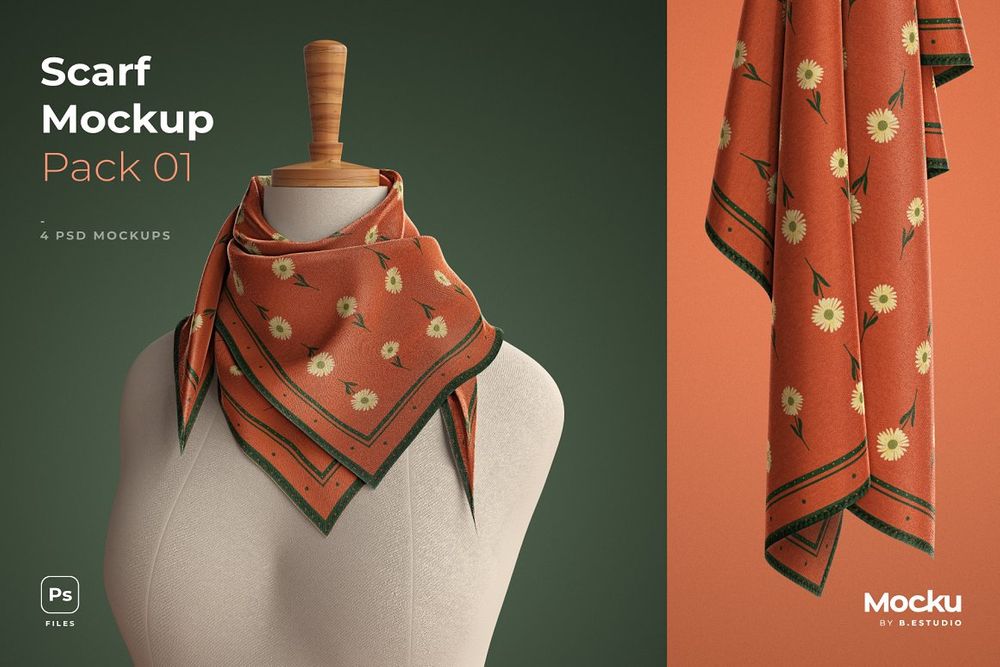
Silk Scarf Mockup – Big Pack 01

[button link=”https://creativemarket.com/Mocku/6009466-Silk-Scarf-Mockup-Big-Pack-01?u=decolore”]Info / Download Source[/button]
Free Football & Coccer Scarf Mockup PSD

[button link=”https://mockupfree.co/product/free-football-soccer-scarf-mockup-psd”]Download Source[/button]
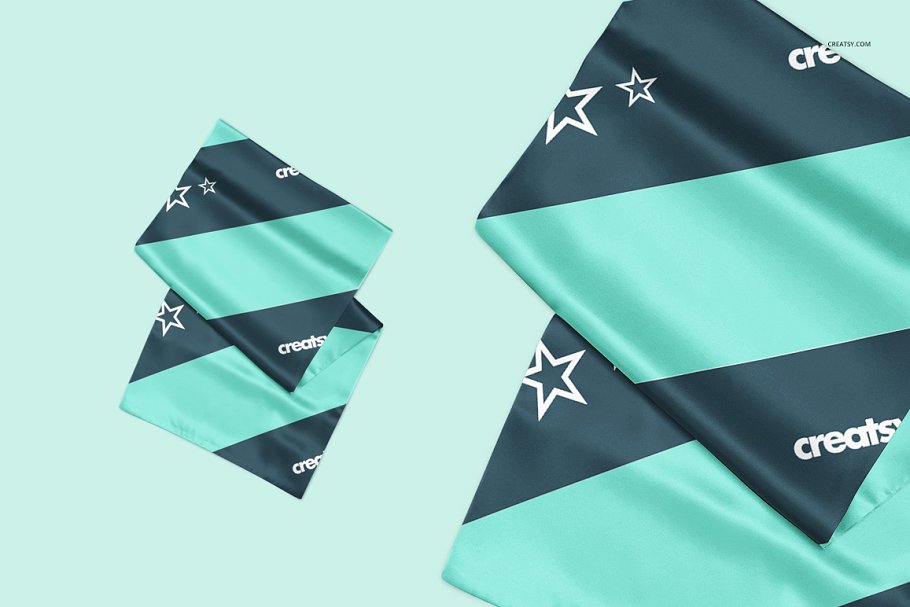
Silk Scarf Mockup Set

[button link=”https://creativemarket.com/creatsy/1495154-Silk-Scarf-Mockup-Set?u=decolore”]Info / Download Source[/button]
Silk Scarf Mockup Set Edition 2

[button link=”https://creativemarket.com/creatsy5/1994530-Silk-Scarf-Mockup-Set-Edition-2?u=decolore”]Info / Download Source[/button]
Sport Fan Scarf Mockup

[button link=”https://creativemarket.com/Mocca2Go/415877-Sport-Fan-Scarf-Mock-up?u=decolore”]Info / Download Source[/button]
Sports Fan Scarf Mockups Generator

[button link=”https://creativemarket.com/Mocca2Go/3562618-Sports-Fan-Scarf-Mock-ups-Generator?u=decolore”]Info / Download Source[/button]
Satin Scarf Mockup Set

[button link=”https://creativemarket.com/creatsy/1313385-Satin-Scarf-Mockup-Set?u=decolore”]Info / Download Source[/button]
Infinity Scarf Mockup Set

[button link=”https://creativemarket.com/creatsy/1179538-Infinity-Scarf-Mockup-Set?u=decolore”]Info / Download Source[/button]
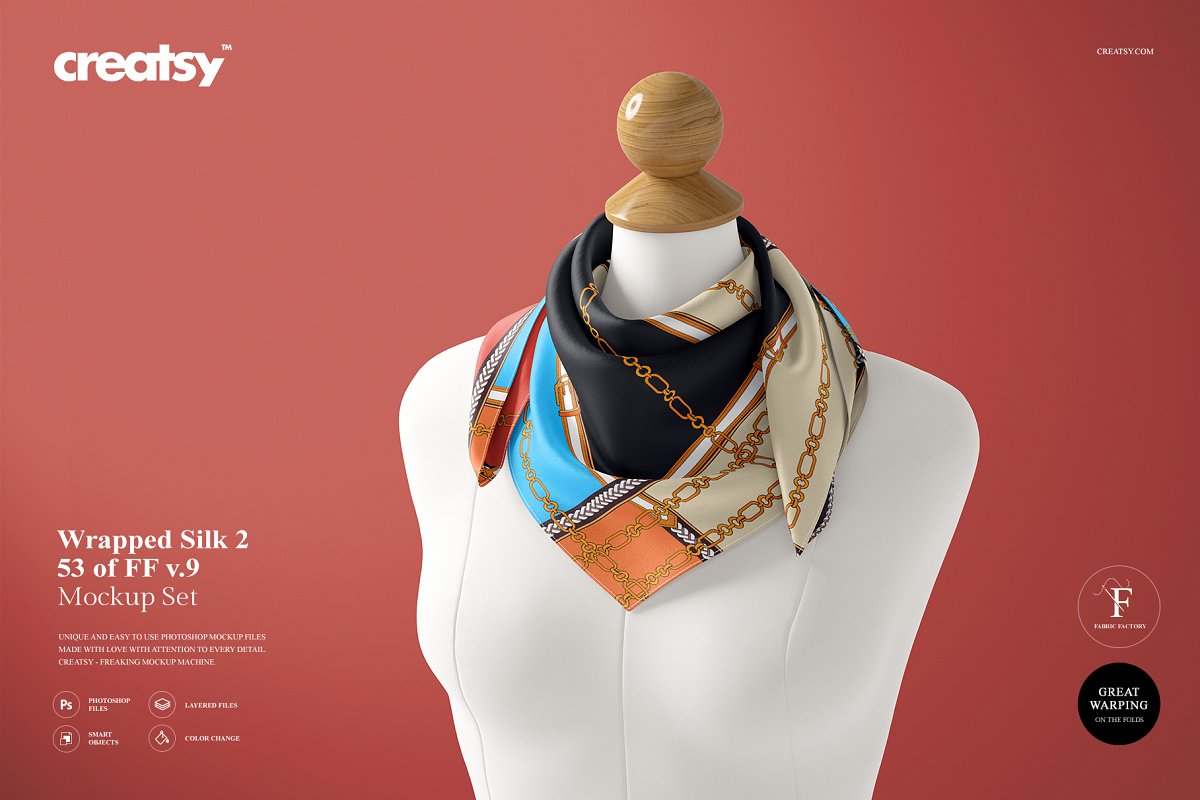
Wrapped Silk Scarf Mockup

[button link=”https://creativemarket.com/creatsy5/3732179-Wrapped-Silk-Scarf-Mockup-%2853FFv.9?u=mooxi”]Info / Download Source[/button]
Silk Square Scarf Mockup Set

[button link=”https://creativemarket.com/Mocca2Go/2190825-Silk-Square-Scarf-Mock-ups-Set?u=decolore”]Info / Download Source[/button]
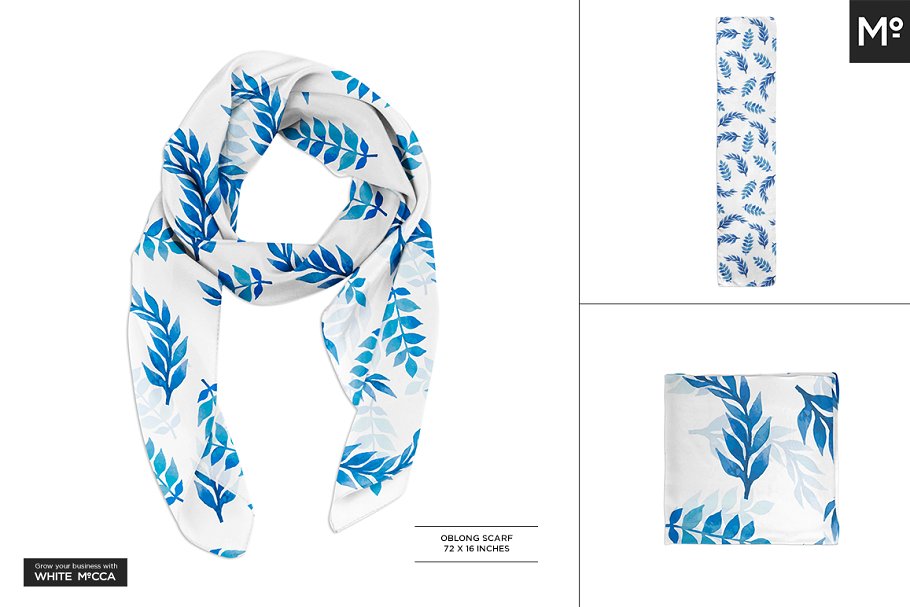
2 Types Oblong Scarf Mockups

[button link=”https://creativemarket.com/Mocca2Go/1945742-2-Types-Oblong-Scarfs-Mock-ups?u=decolore”]Info / Download Source[/button]
Silk Square Scarf Mockup

[button link=”https://creativemarket.com/webandcat/3910159-Silk-Square-Scarf-Mockup?u=decolore”]Info / Download Source[/button]
Scarf Mockup

[button link=”https://creativemarket.com/neridahansen/3066003-Scarf-Mockup?u=decolore”]Info / Download Source[/button]
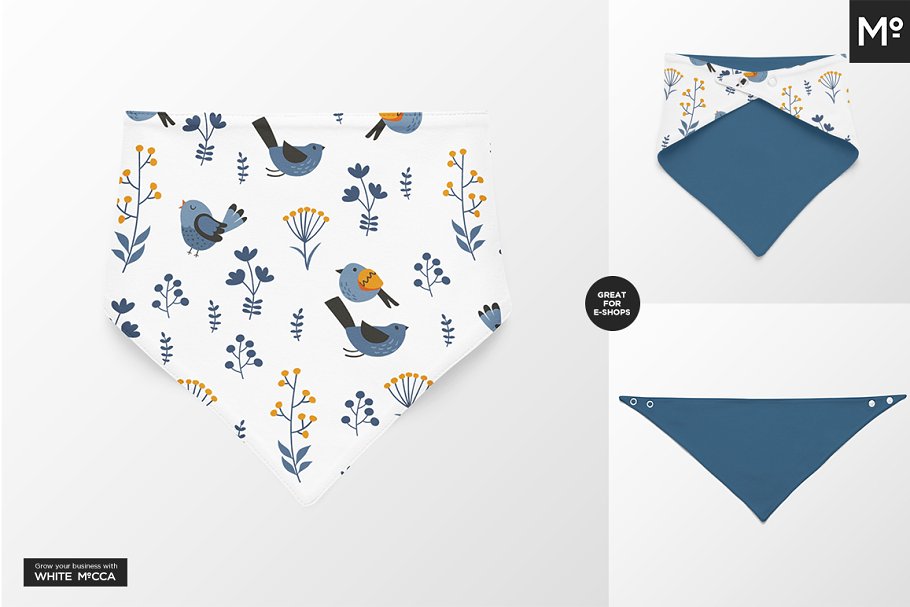
Baby Scarf Mockups Generator

[button link=”https://creativemarket.com/Mocca2Go/2082861-Baby-Scarf-Mock-ups-Generator?u=decolore”]Info / Download Source[/button]
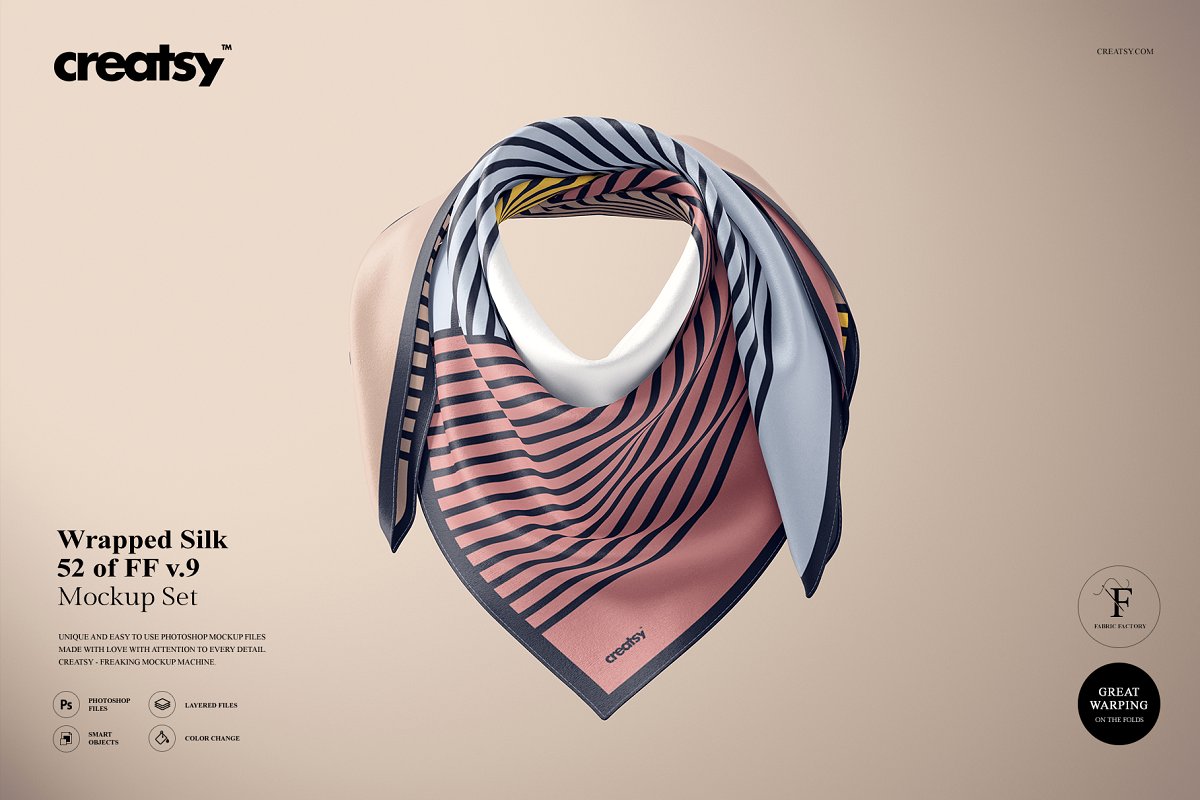
Wrapped Silk Scarf Mockup

[button link=”https://creativemarket.com/creatsy5/3732161-Wrapped-Silk-Scarf-Mockup-%2852FFv.9?u=decolore”]Info / Download Source[/button]
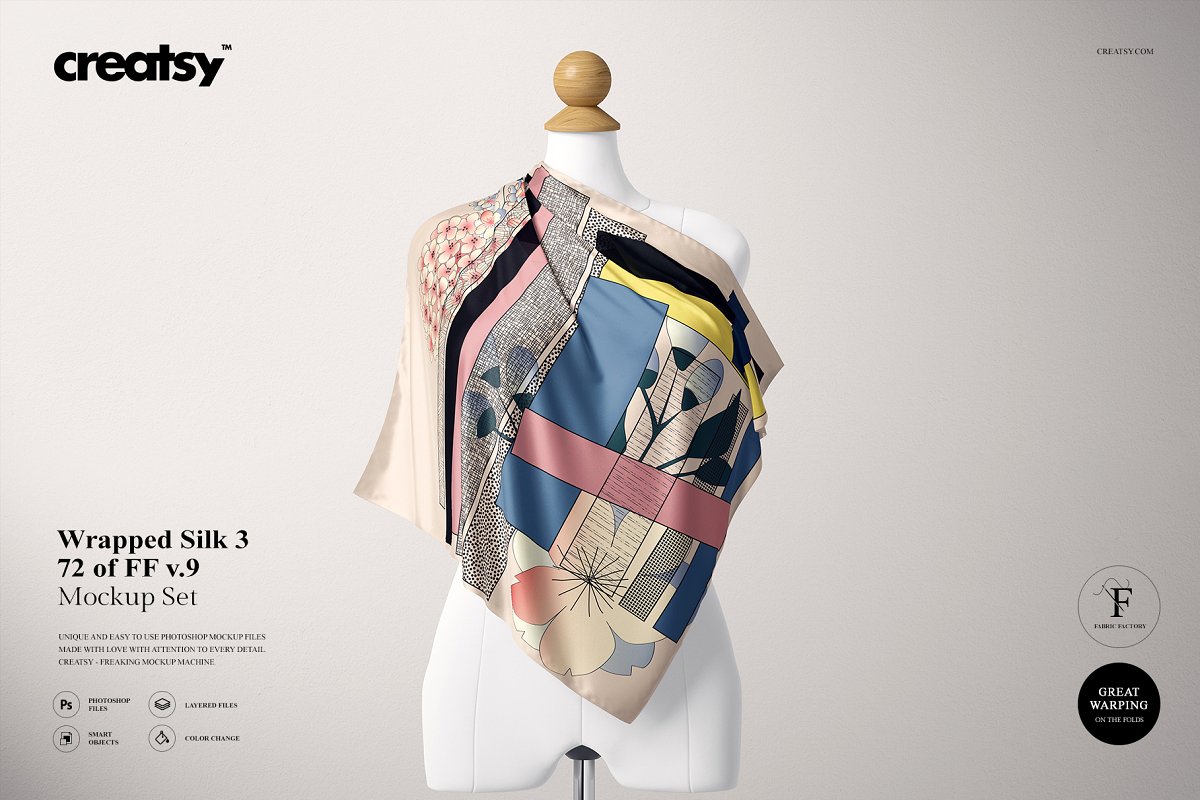
Silk Scarf 3 Mockup FF

[button link=”https://creativemarket.com/creatsy5/3814636-Silk-Scarf-3-Mockup-FF-v.9-%28part-72%29?u=decolore”]Info / Download Source[/button]
Scarf 2 Mockup

[button link=”https://creativemarket.com/neridahansen/3065980-Scarf-2-Mockup?u=decolore”]Info / Download Source[/button]
Wrapping Silk Scarf Mockup

[button link=”https://creativemarket.com/creatsy5/3871986-Wrapped-Silk-Scarf-Mockup-%2880FFv.9%29?u=decolore”]Info / Download Source[/button]
Wrapping Silk Scarf Mockup

[button link=”https://creativemarket.com/creatsy5/3874500-Wrapped-Silk-Scarf-Mockup-%2822FFv.9%29?u=decolore”]Info / Download Source[/button]
Square Silk Scarf 2 Mockup

[button link=”https://creativemarket.com/creatsy5/3820138-Square-Silk-Scarf-2-Mockup-75FFv.9?u=decolore”]Info / Download Source[/button]
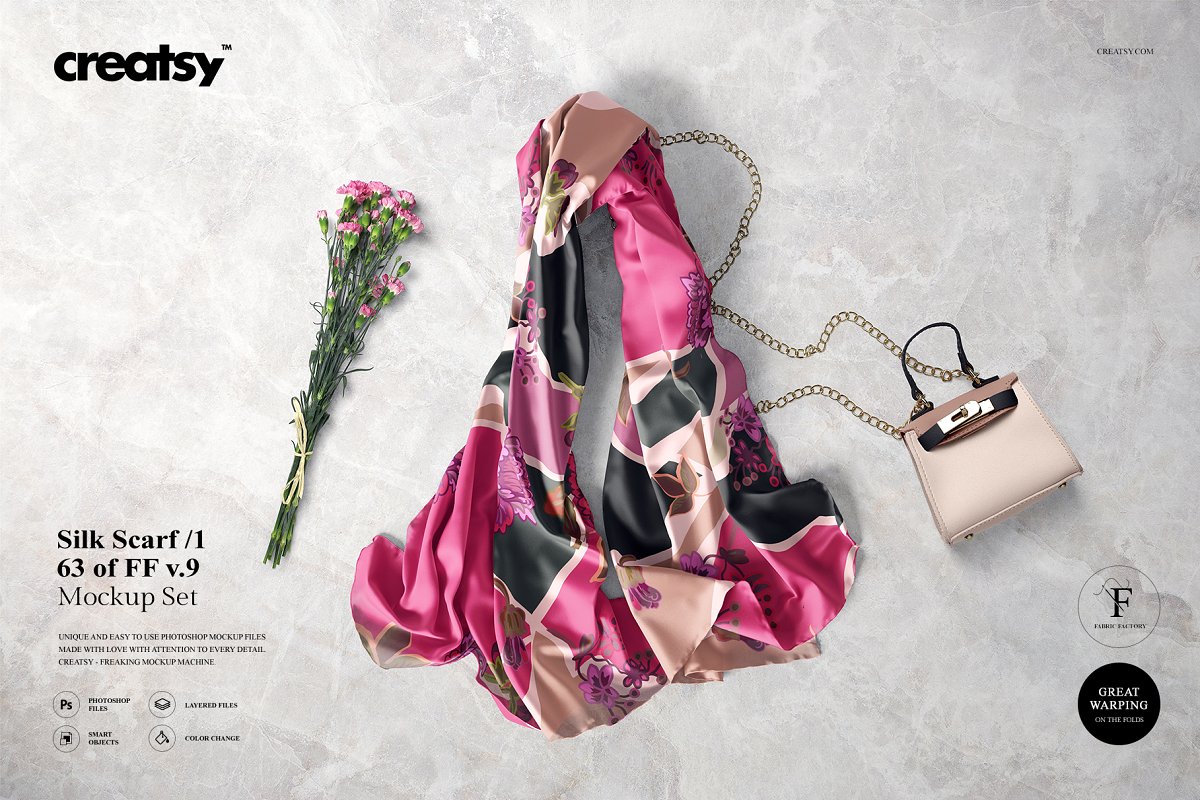
Silk Scarf Mockup

[button link=”https://creativemarket.com/creatsy5/3802243-Silk-Scarf-Mockup-%2863FFv.9%29?u=decolore”]Info / Download Source[/button]
Silk Scarf in Bag Mockup

[button link=”https://creativemarket.com/creatsy5/3820111-Silk-Scarf-in-Bag-Mockup-%2874FFv.9%29?u=decolore”]Info / Download Source[/button]
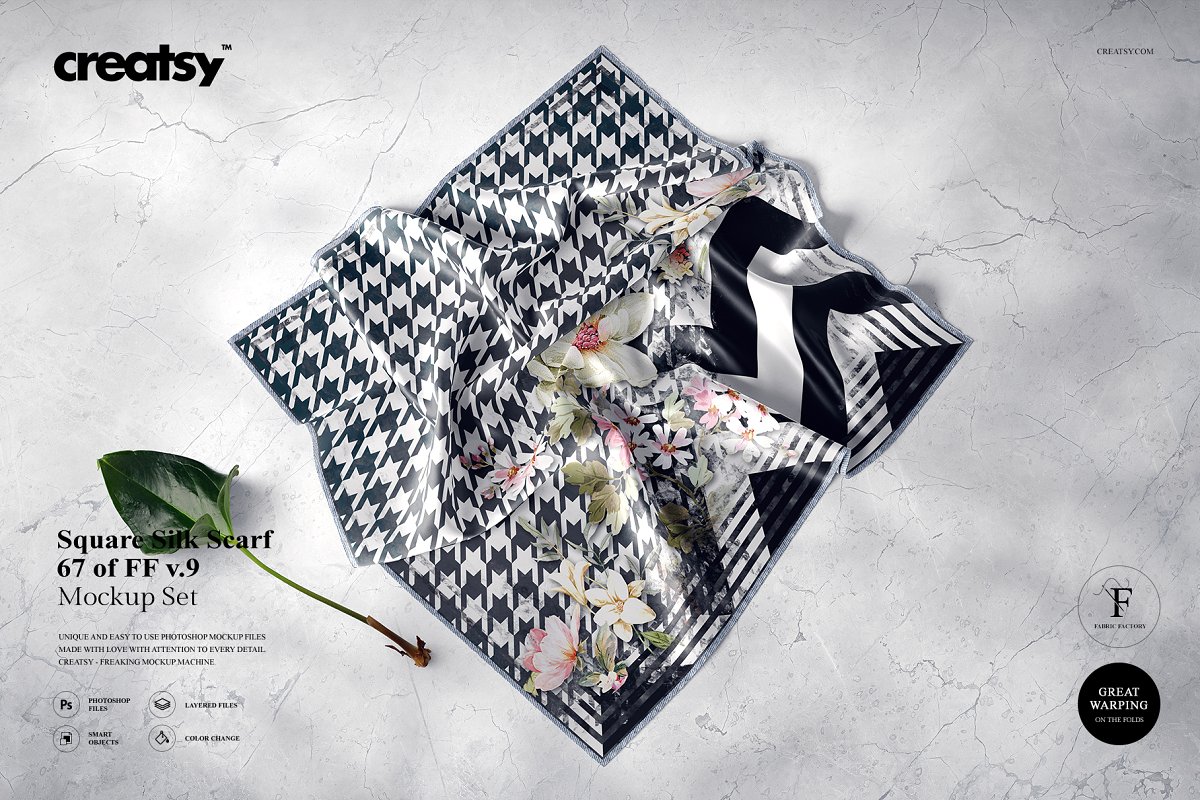
Square Silk Scarf Mockup

[button link=”https://creativemarket.com/creatsy5/3805405-Square-Silk-Scarf-Mockup-%2867FFv.9%29?u=decolore”]Info / Download Source[/button]
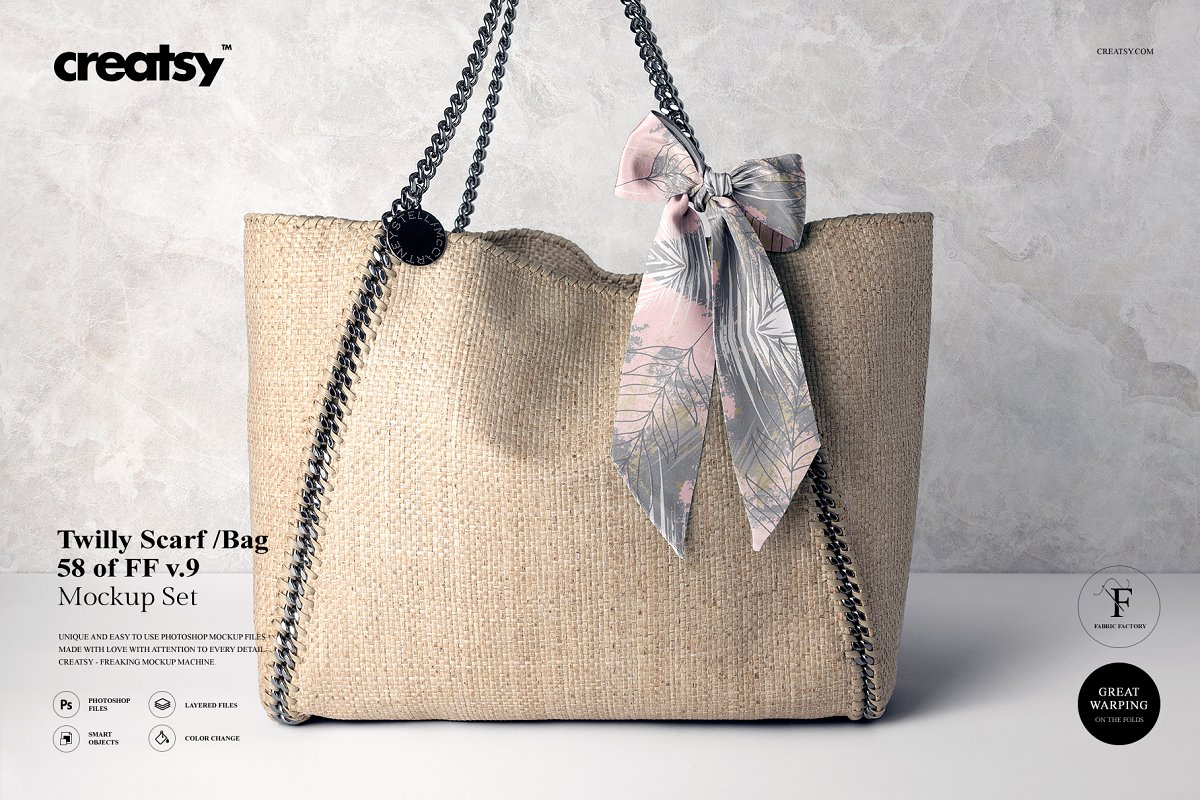
Twilly Scarf Mockup

[button link=”https://creativemarket.com/creatsy5/3807763-Twilly-Scarf-Mockup-FF-v.9-%28part-58%29?u=decolore”]Info / Download Source[/button]
Silk Scarf 2 Mockup

[button link=”https://creativemarket.com/creatsy5/3817701-Silk-Scarf-2-Mockup-FF-v.9-part-66?u=decolore”]Info / Download Source[/button]
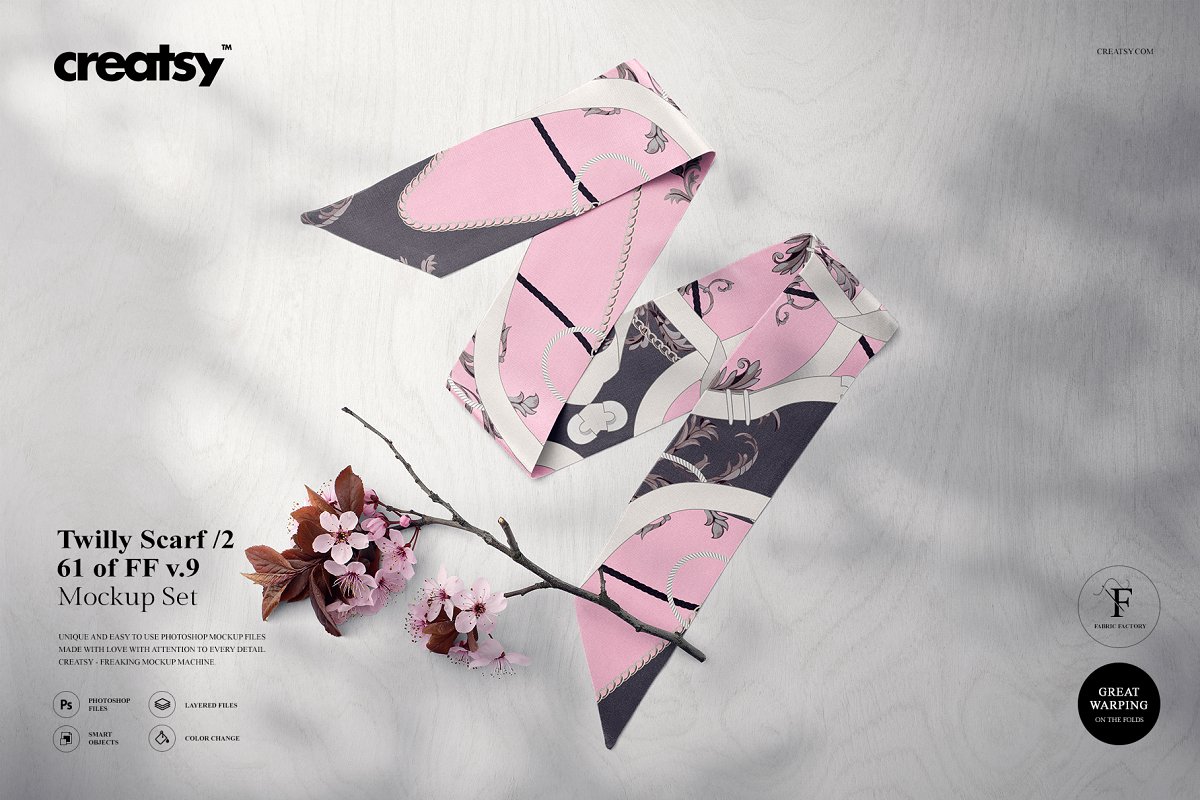
Twilly Silk Scarf Mockup

[button link=”https://creativemarket.com/creatsy5/3784051-Twilly-Silk-Scarf-Mockup-%2861FFv.9%29?u=decolore”]Info / Download Source[/button]
Headscarf Mockup

[button link=”https://creativemarket.com/neridahansen/3064675-Headscarf-Mockup?u=decolore”]Info / Download Source[/button]
Twilly Silk Scarf Mockup

[button link=”https://creativemarket.com/creatsy5/3781974-Twilly-Silk-Scarf-Mockup?u=decolore”]Info / Download Source[/button]
Knitted Scarf Mockup Set

[button link=”https://creativemarket.com/rebrandy/3458102-Knitted-Scarf-Mockups-Set?u=decolore”]Info / Download Source[/button]







